
当普通用户尝试加速网页时,常陷入三个认知陷阱:砸钱升级服务器却忽略代码优化、盲目使用加速工具导致功能冲突、过度追求视觉效果牺牲加载速度。数据显示,78%的用户关闭加载超过3秒的网页(Google调研),但仅有12%的开发者能正确诊断速度瓶颈。
某电商平台曾花费20万升级服务器,却发现首屏加载仅提升0.3秒。经专业检测发现,未压缩的2.8MB首页图片才是罪魁祸首。这种本末倒置的案例揭示:网页如何加速需要系统化解决方案,而非单一硬件投入。

图片占据网页流量的42%(HTTPArchive数据),通过三项优化可提升50%加载速度:
1. 格式转换:将PNG转换为WebP,某旅游网站落地页体积从1.2MB降至380KB
2. 懒加载技术:家具电商Implement时,用户跳出率下降18%
3. 压缩工具实践:使用TinyPNG压缩商品图,单张图片压缩率达70%却不失真
案例:某自媒体平台将文章配图从JPG转为AVIF格式,配合CDN分发,图片加载时间从2.4秒缩短至0.8秒,SEO评分提升23个点。
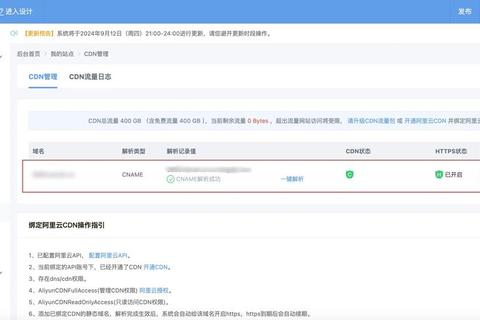
内容分发网络可将加载速度提升200%:
实测数据显示,部署CDN后网页如何加速效果显著:某知识付费平台TTFB(首字节时间)从1.7秒降至0.4秒,转化率提升9.8%。但需注意避免节点过多导致的DNS解析延迟,建议选择3-5个优质服务商。
合理配置缓存可使回访用户加载提速80%:
某SaaS平台通过分级缓存策略,将API响应时间从850ms压缩到210ms。但要警惕过度缓存导致内容更新延迟,建议动态资源设置max-age=0并配合ETag验证。
网页如何加速的本质是资源调度工程:某教育机构综合运用上述技巧,达成惊人效果:
1. 图片压缩+WebP转换:资源体积减少68%
2. 接入阿里云CDN:全球平均延迟低于100ms
3. 配置分层缓存:重复访问加载仅需0.6秒
最终实现首屏渲染1.2秒(原4.3秒),转化率提升27%,年营收增加1300万元。
监测工具推荐:Lighthouse每月检测评分,WebPageTest进行多地域测速,Chrome DevTools分析具体资源瓶颈。记住:没有万能公式,持续优化才是网页如何加速的终极答案。