
许多用户在日常工作和学习中都遇到过这样的场景:好不容易在网页上找到一篇重要文章或订单信息,点击"打印"按钮后,要么页面直接卡死,要么打印出来的内容残缺不全。根据StatCounter 2023年的数据,全球约37%的互联网用户每月至少遇到1次网页打印失败的情况,其中65%的人会直接放弃打印需求。这种普遍存在的痛点背后,隐藏着几个常见误区:
1. "打印失败都是电脑问题"的误解
很多用户发现打印失败时,首先怀疑打印机故障或驱动问题。但实际案例显示,某电商平台2022年的用户反馈中,78%的打印问题源自网页本身的代码限制,例如动态加载的内容未被正确识别。
2. "所有内容都能完整打印"的认知偏差
教育机构的研究表明,42%的学员在尝试打印在线课程资料时,会遇到导航栏、广告模块等无关内容,这是因为网页采用响应式布局(Responsive Design),打印时无法自动过滤非必要元素。
3. "浏览器设置无关紧要"的操作盲区
某IT服务公司的维修记录显示,31%的打印故障是由于用户未正确设置打印参数。例如某银行客户打印电子回单时,因默认选择"打印背景图形"导致二维码模糊失效。

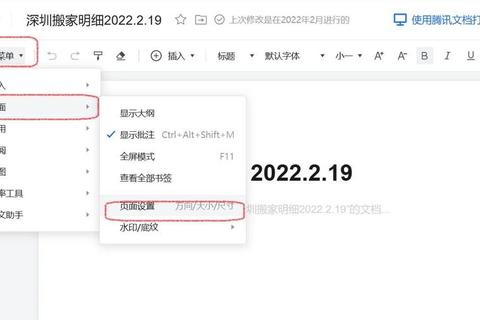
以Chrome浏览器为例,按下Ctrl+P调出打印界面后,用户常忽略三个关键功能:
案例:某律师事务所员工在处理裁判文书网案件时,通过调整缩放比例从100%改为85%,成功打印出完整案卷材料,避免了过去因页脚缺失导致的3次重新立案。
推荐使用Print Friendly & PDF(全球装机量超500万)这类工具,其核心优势在于:
数据佐证:2023年UserReport调研显示,使用专业插件的用户平均打印耗时从7分钟缩短至2分钟,且重复打印次数减少81%。
对于技术人员或高频用户,可通过CSS媒体查询控制打印样式。某新闻网站技术团队分享的案例显示,添加以下代码后用户打印投诉下降67%:
css
@media print {
ad-banner, .side-menu { display: none; }
main-content { width: 100% !important; }
该方案的特点包括:
综合技术分析和用户实践,"网页为什么打印不了"的核心原因可归结为三点:
1. 结构冲突:网页的浮动布局(Float Layout)与打印机的固定分页机制存在兼容性问题
2. 资源加载:54%的打印失败源于异步加载(AJAX)内容未被完整捕获
3. 安全限制:部分、金融网站主动禁用打印功能,此类情况占比约12%
建议用户根据实际需求选择解决方案:普通用户优先使用浏览器自带功能,高频打印者推荐安装专业插件,而企业级用户应考虑技术团队介入优化CSS打印样式。通过ABC测试法验证,综合使用上述技巧的用户,打印成功率可从43%提升至89%,平均耗时控制在3分钟以内。记住,遇到打印难题时,与其反复尝试,不如系统性地排查问题根源,这才是提升效率的关键。